Buscador
Migas de pan
Estás en: Accesibilidad web > Discapacidad > Tipos de discapacidad > Déficit visual > Ceguera
Ceguera
Nota: está es una traducción al español autorizada por WebAIM del artículo original en inglés Visual Disabilities - Blindness.Contenido del artículo
- Page 1: Introducción
- Página 2: Ceguera
- Página 3: Baja visión
- Página 4: Daltonismo
Uso de la Web por personas invidentes
Obviamente, las personas invidentes no son capaces de ver las cosas tan bien como aquellas que no son invidentes.
Entonces, ¿cómo utilizan la Web las personas invidentes?
Importante
Los principios clave de la accesibilidad web para los usuarios invidentes son los siguientes:
Los principios clave de la accesibilidad web para los usuarios invidentes son los siguientes:
- Percepción: porque no pueden percibir (ver) la información visual, tales como gráficos, diseños, o las señales basadas colores.
- Navegabilidad: porque por lo general dependen de un teclado para navegar hacia la funcionalidad de contenido web, en lugar de un ratón.
- Comprensible: porque no pueden entender el contenido que se presenta en un orden lógico lineal, o que contenga texto extraño, no para ser leído palabra por palabra o carácter a carácter (como las direcciones web largas), etc.
- Robustez: porque las ayudas técnicas utilizados por los ciegos no siempre son capaces de acceder a una amplia gama de tecnologías, sobre todo si las tecnologías son nuevas.
Lectores de pantalla
Como resultado, hay programas de software que convierten el texto en voz sintetizada para que los ciegos sean capaces de escuchar a los contenidos web. Estos programas son generalmente llamados lectores de pantalla, a pesar de que hacen algo más de lo que su nombre indica. Los lectores de pantalla permiten a los usuarios navegar a través de contenido web de muchas maneras. El usuario puede simplemente dejar que el lector de pantalla lea toda la pantalla de arriba a abajo, una línea a la vez, o que el usuario pueda utilizar la tecla tabulación para navegar de enlace en enlace. El usuario también puede navegar de un encabezado al siguiente (si el contenido web tiene encabezados), de un marco al siguiente (si hay marcos), o por otros métodos. Muchos lectores de pantalla comunes incluyen JAWS, Window Eyes, y Home Page Reader.Los lectores de pantalla también puede ser utilizado por aquellos que son sordos e invidentes, pero en lugar de convertir texto en voz, los lectores de pantalla para los sordo-ciegos pueden convertir texto en caracteres Braille actualizables en dispositivos Braille, como el de la siguiente foto:

Es increíble pensar sobre el mundo de posibilidades que estas tecnologías abren para las personas invidentes. Las personas ciegas ya no necesitan depender de otros para acceder a la información común que otros dan por sentado, tales como periódicos, revistas, estados de cuenta bancarios, y las transcripciones escolares. En el pasado, cuando los estudiantes invidentes querían inscribirse en una clase universitaria, tenían que recurrir a la ayuda de otros para llevar a cabo este propósito. Tenían que hacerlo en el horario de otras personas, y sacrificando parte de su intimidad personal. Ahora, con la ayuda de un lector de pantalla, los estudiantes invidentes son capaces de utilizar el sistema de registro basado en Internet en muchas universidades. Esta nueva capacidad les proporciona un mayor nivel de independencia que antes les era imposible obtener.
Por supuesto, el problema es que todo el contenido tiene que ser accesible a las tecnologías que utilizan las personas invidentes.
Limitaciones de los lectores de pantalla
Los lectores de pantalla aunque robustos, tienen limitaciones ya que no puede sustituir completamente a la experiencia visual. Afortunadamente, hay maneras de compensar las deficiencias del lector de pantalla.Imágenes. Los lectores de pantalla no pueden describir las imágenes. La única manera que un lector de pantalla puede transmitir el significado de una imagen es mediante la lectura de texto en el documento que sirve como un sustituto o alternativa para esa imagen. Si no hay ningún texto alternativo o atributo
alt, el lector de pantalla no precisa de la información necesaria para transmitir el significado de una imagen.Diseño visual. Además, los lectores de pantalla no pueden estudiar la totalidad de una página web como un usuario visual podría hacerlo. Un usuario visual puede ver una página web y darse cuenta rápidamente de cómo se organiza para entonces concentrarse en el contenido más importante. Un lector de pantalla no es capaz de hacer esto. Se lee de forma lineal, una palabra a la vez. No siempre se puede saltar de forma inteligente sobre el contenido de cuerpos extraños, como anuncios o barras de navegación.
Tablas de datos. Del mismo modo, los lectores de pantalla deben leer de manera lineal tablas de datos lo que puede llegar a ser muy confuso. Imagínese tratando de escuchar una tabla de datos de gran tamaño, con 14 columnas y filas 28. En el momento en que se lee la fila 20, el usuario ha olvidado lo que era el título de la columna 8. Puede ser difícil, si no imposible, interpretar la información.
Accesibilidad mediante teclado
 El hecho de que los usuarios de lectores de pantalla usan el teclado como su medio principal de navegación en la Web es un punto que los desarrolladores deben tener en cuenta. Sin siquiera darse cuenta de las consecuencias, algunos desarrolladores web hacen que los sus sitios sean únicamente accesibles mediante el ratón. La mayoría de las veces, la inaccesibilidad del teclado es el resultado de los eventos de JavaScript que dependen ya sea en el clic o el movimiento del ratón. Por ejemplo, cualquier evento provocado por el evento
El hecho de que los usuarios de lectores de pantalla usan el teclado como su medio principal de navegación en la Web es un punto que los desarrolladores deben tener en cuenta. Sin siquiera darse cuenta de las consecuencias, algunos desarrolladores web hacen que los sus sitios sean únicamente accesibles mediante el ratón. La mayoría de las veces, la inaccesibilidad del teclado es el resultado de los eventos de JavaScript que dependen ya sea en el clic o el movimiento del ratón. Por ejemplo, cualquier evento provocado por el evento onmouseoversólo funciona cuando el usuario mueve el puntero del ratón sobre ese objeto en particular. No hay forma de acceder a este tipo de contenido utilizando un teclado solo, sin ofrecer otro método, ya sea como complemento o en lugar del evento mencionado.El algunos casos, no hay necesidad de ofrecer una alternativa, como por ejemplo cuando el evento
onmouseoverdesencadena un cambio visual en una imagen (por ejemplo, haciendo que el brillo de la imagen cambie o que se modifiquen algunos colores de la misma). A las personas invidentes, probablemente no les importe que la imagen cambie de color. Esta información es irrelevante.
Experimenta por tí mismo
Mueva su ratón sobre la imagen para ver un ejemplo de un efecto que no es necesario que sea más accesible, ya que el efecto es puramente cosmético:
Sin embargo, si la nueva información se presenta con un evento Mueva su ratón sobre la imagen para ver un ejemplo de un efecto que no es necesario que sea más accesible, ya que el efecto es puramente cosmético:
onmouseover como la súbita aparición de un menú de sistema, entonces es importante encontrar un método que haga que el contenido sea accesible para el teclado.
Experimenta por tí mismo
Mueva su ratón sobre la imagen para ver un ejemplo de un efecto que ES necesario hacer más accesible, ya que se presenta información adicional:
Mueva su ratón sobre la imagen para ver un ejemplo de un efecto que ES necesario hacer más accesible, ya que se presenta información adicional:
Una perspectiva personal
 Kyle, un estudiante de la Universidad Estatal de Utah, que es invidente, comparte su perspectiva sobre la accesibilidad web y los lectores de pantalla en el siguiente vídeo. Por favor, seleccione entre las siguientes opciones:
Kyle, un estudiante de la Universidad Estatal de Utah, que es invidente, comparte su perspectiva sobre la accesibilidad web y los lectores de pantalla en el siguiente vídeo. Por favor, seleccione entre las siguientes opciones:
 Windows Media
Windows Media
 Quicktime
Quicktime
 Transcript
Transcript
Descargar Windows Media Player | Descargar Quicktime
 Kyle, un estudiante de la Universidad Estatal de Utah, que es invidente, comparte su perspectiva sobre la accesibilidad web y los lectores de pantalla en el siguiente vídeo. Por favor, seleccione entre las siguientes opciones:
Kyle, un estudiante de la Universidad Estatal de Utah, que es invidente, comparte su perspectiva sobre la accesibilidad web y los lectores de pantalla en el siguiente vídeo. Por favor, seleccione entre las siguientes opciones:Descargar Windows Media Player | Descargar Quicktime
Conceptos clave
Recuerde, las personas invidentes acceden a la Web utilizando lectores de pantalla y teclados, y hay algunos grandes obstáculos a los que se enfrentan cuando intentan tener acceso al contenido web. Tenga en cuenta que un sitio web accesible significa la libertad y la independencia de alguien que es invidente. Cuando los desarrolladores web no proporcionan contenido accesible, la única manera de que una persona invidente pueda obtener la información del sitio web es a través de otra persona, lo que merma su libertad e independencia.| Desafíos | Soluciones |
|---|---|
| Los usuarios generalmente no usan un ratón | No escribir scripts que requieren el uso del ratón. Supply keyboard alternatives. Uso alternativo del teclado. |
| Imágenes, fotos o gráficos no son usables por invidentes | Proporcionar descripciones de texto en el atributo alt y, si es necesario, añadir explicaciones detalladas, ya sea en la misma página o mediante un enlace a otra página. |
| Los usuarios leen las páginas mediante lectores de pantalla | Permitir a los usuarios saltar tediosos menús, arte ASCII y otras cosas que podrían ser tediosas de escuchar. |
| Los usuarios saltan entre los distintos enlaces usando la tecla Tab | Asegúrate de que los enlaces tengan sentido fuera de contexto ("pincha aquí" es problemático). |
| Los marcos no se pueden "ver" al mismo tiempo. Al visitarse por separado, pueden inducir a la desorientación. | No usar marcos a no ser que sea estríctamente necesario. Si los usas, proporciona el título del marco que comunique su propósito (por ejemplo, "marco de navegación", "contenido principal"). |
| Puede ser difícil a los usuarios saber dónde están cuando se escucha los contenidos de celda de la tabla. | Proporcionar en (<th>). Asegúrate que las tablas—especialmente las que funcionan celdas—tienen sentido cuando se leen fila por fila y de izquierda a derecha. |
| Tablas complejas y gráficos que se suelen interpretar visualmente no se pueden utilizar. | Proporcionar resúmenes y/o descripciones de texto. |
| No todos los lectores de pantalla soportan mapas de imágenes. | Proporcionar enlaces de texto redundantes en la propia página para los puntos calientes en los mapas de imágenes. |
| Los colores no se pueden usar. | No confíe sólo en el color para transmitir un significado |
| Los usuarios esperan que los enlaces les lleven a otro sitio. | No escribir guiones inferiores en los enlaces que no tienen destinos reales asociados (ejemplo: href="javascript: function(this)") |
Estándares, licencia y contacto
- Declaración de accesibilidad
- Contacto: Sergio Luján Mora sergio (punto) lujan (arroba) ua (punto) es
Buscador
Migas de pan
Estás en: Accesibilidad web > Discapacidad > Tipos de discapacidad > Déficit visual > Baja visión
Baja visión
Nota: está es una traducción al español autorizada por WebAIM del artículo original en inglés Visual Disabilities - Low Vision.Contenido del artículo
- Página 1: Introduction
- Página 2: Ceguera
- Página 3: Baja visión
- Página 4: Daltonismo
Tipos de baja visión
La agudeza visual de personas con baja visión es muy variable, pero, en general, de baja visión se define como una condición en la cual la visión de una persona no se puede corregir con gafas, lo que interfiere con las actividades diarias como leer y conducir. La baja visión es más común entre los ancianos, pero puede ocurrir en personas de cualquier edad como consecuencia de enfermedades como la degeneración macular, glaucoma, retinopatía diabética o las cataratas. Cada una de estas afecciones hace que los diferentes tipos de efectos en la visión de una persona, sin embargo, aquí están algunas generalizaciones:
Importante
El principio básico de la accesibilidad web para personas con baja visión es la siguiente:
Ahora intentaremos ver a través de los ojos de alguien que tiene baja visión paar luego poder ofrecerles ayuda. A continuación se presentan algunos gráficos que simula la experiencia de las personas con diferentes tipos de baja visión.El principio básico de la accesibilidad web para personas con baja visión es la siguiente:
- Perceptible: porque no puede percibir (ver) el contenido que es pequeño, que nno se pueda agrandar o que no posea el suficiente contraste.
Degeneración macular
La mácula se encuentra cerca del centro de la retina, que es el área en la parte posterior del ojo. El proceso de envejecimiento y el adelgazamiento de los tejidos de la mácula causa la forma más común de degeneración macular, la degeneración macular "seca". El resultado es una pérdida gradual de la visión. La degeneración macular "seca" ocurre cuando los vasos sanguíneos anormales en la parte posterior del ojo empiezan a filtrar líquido o sangre, haciendo borrosa la visión central, siendo a menudo el resultado la pérdida rápida de la visión. En cualquier caso, la zona central de la persona de la vista es la más afectada, por lo que es difícil ver los objetos que la persona está mirando directamente. Las imágenes a continuación son una simulación del efecto de la degeneración macular. El texto puede aparecer roto y poco claro.

Ahora experimenta tú
 Para tener una mejor idea de lo que es la degeneración macular, levante la mano alrededor de 12 pulgadas (30 cm) de sus ojos, de modo que usted no pueda ver directamente lo que hay enfrente, pero puedea ver alrededor de los bordes de su la mano. Ahora, sin mirar a los lados, trate de leer algo por su visión periférica. ¡Recuerde que debe mantener la vista directamente a la mano!. Este ejercicio demuestra lo difícil que puede ser para las personas con degeneración macular avanzada. El problema no es tan pronunciada para las personas con menor grado de degeneración macular, pero la idea básica es la misma.
Para tener una mejor idea de lo que es la degeneración macular, levante la mano alrededor de 12 pulgadas (30 cm) de sus ojos, de modo que usted no pueda ver directamente lo que hay enfrente, pero puedea ver alrededor de los bordes de su la mano. Ahora, sin mirar a los lados, trate de leer algo por su visión periférica. ¡Recuerde que debe mantener la vista directamente a la mano!. Este ejercicio demuestra lo difícil que puede ser para las personas con degeneración macular avanzada. El problema no es tan pronunciada para las personas con menor grado de degeneración macular, pero la idea básica es la misma.
 Para tener una mejor idea de lo que es la degeneración macular, levante la mano alrededor de 12 pulgadas (30 cm) de sus ojos, de modo que usted no pueda ver directamente lo que hay enfrente, pero puedea ver alrededor de los bordes de su la mano. Ahora, sin mirar a los lados, trate de leer algo por su visión periférica. ¡Recuerde que debe mantener la vista directamente a la mano!. Este ejercicio demuestra lo difícil que puede ser para las personas con degeneración macular avanzada. El problema no es tan pronunciada para las personas con menor grado de degeneración macular, pero la idea básica es la misma.
Para tener una mejor idea de lo que es la degeneración macular, levante la mano alrededor de 12 pulgadas (30 cm) de sus ojos, de modo que usted no pueda ver directamente lo que hay enfrente, pero puedea ver alrededor de los bordes de su la mano. Ahora, sin mirar a los lados, trate de leer algo por su visión periférica. ¡Recuerde que debe mantener la vista directamente a la mano!. Este ejercicio demuestra lo difícil que puede ser para las personas con degeneración macular avanzada. El problema no es tan pronunciada para las personas con menor grado de degeneración macular, pero la idea básica es la misma.Glaucoma
El glaucoma es causado por un aumento de presión dentro del ojo, lo que provoca daños en el nervio óptico. El resultado final es a menudo el efecto opuesto al de la degeneración macular: la pérdida de la visión periférica y una zona central de la visión borrosa. Puede ser particularmente difícil de leer el texto porque este parece haberse difuminado, así como parecer borroso. Algunas personas han comparado los efectos del glaucoma a mirar todo a través de una pajita.

Retinopatía diabética
Uno de los efectos a largo plazo de la diabetes puede ser la filtración de los vasos sanguíneos de la retina, causando manchas oscuras en el campo de visión en la que las fugas se producen. El texto puede aparecer borroso o distorsionado en estas regiones.

Catarata
Las personas con cataratas tienen áreas de opacidad en el cristalino de sus ojos lo que se traduce en un efecto de difuminado o con neblina, especialmente a la luz brillante. El texto puede aparecer a desaparecer en el fondo. El alto contraste es especialmente importante para las personas con cataratas avanzadas.

Magnificadores de pantallas, lupas
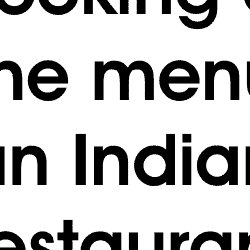
La tecnología más común que usan las personas con baja visión es la lupa de la pantalla. Este es un programa de software que acerca un área pequeña de la pantalla al usuario, permitiendo a las personas con baja visión que puedan ver con más claridad. Magnificadores de pantalla comunes incluyen ZoomText y MAGic.Algunos tipos de contenido son difíciles de interpretar cuando se amplían. Por ejemplo, los gráficos que contienen texto pueden convertirse en bloques y pixelarse demasiado, por lo que el texto es difícil de entender. Echa un vistazo a las dos imágenes a continuación. El de la izquierda es una captura de pantalla de texto que se ha ampliado. La imagen de la derecha es una captura de pantalla de texto en un gráfico que se ha ampliado.

Importante
Para hacer más legible el texto cuando se amplía, la opción recomendada es el uso de texto real, en vez de gráficos o imágenes que contengan texto.
Para hacer más legible el texto cuando se amplía, la opción recomendada es el uso de texto real, en vez de gráficos o imágenes que contengan texto.
Alto contraste
Los sitios con bajo contraste puede ser difíciles de leer para las personas con baja visión. Algunos sitios mal diseñados de la web tienen malas combinaciones de color, tales como enlaces de color azul sobre fondo negro, texto en color rojo sobre fondo verde, u otras combinaciones que no son fáciles a los ojos de cualquiera, pero especialmente difíciles para las personas con baja visión. No hay una regla fija en cuanto a qué cantidad de contraste es suficiente, lo mejor es utilizar un juicio razonable. Sin embargo, no suele ser muy difícil decir cuando las combinaciones de colores no contrastan de manera adecuada.
Ahora experimenta tú
Aquí se exponen algunas ideas para la simulación de un bajo contraste:
Aquí se exponen algunas ideas para la simulación de un bajo contraste:
- baja el contraste del monitor
- mirar el monitor a través de un pañuelo o de papel de calcar (esta experiencia es más completa en portátiles o en monitores LCD)
Importante
En la medida de lo posible, aumenta el contraste de tu página web, incluyendo gráficos, fuentes y fondos.
En la medida de lo posible, aumenta el contraste de tu página web, incluyendo gráficos, fuentes y fondos.
Fuentes predilectas y colores de fondo
Algunas personas con baja visión van a cambiar la configuración de su sistema operativo y/o el navegador no sólo para ampliar el texto, sino también para aumentar el contraste del texto en relación con el fondo. A algunas personas les gusta tener un fondo negro con texto blanco o amarillo. Por el contrario, otros prefieren tener un fondo blanco o amarillo con el texto en negro. Estos son los ajustes más comunes, pero hay otras personas que prefieren otras opciones de alto contraste. Vea las imágenes de abajo para ver ejemplos de cómo estas opciones pueden aparecer:

Importante
Para permitir que las diferentes personas realicen sus ajustes de conraste, ya que como hemos visto hay multitud de formas, lo mejor es poner el texto en plano, evitando que éste aparezca en fotografías.
Para permitir que las diferentes personas realicen sus ajustes de conraste, ya que como hemos visto hay multitud de formas, lo mejor es poner el texto en plano, evitando que éste aparezca en fotografías.
Desplazamiento horizontal
Este último punto no es tanto una cuestión de accesibilidad, sino más bien de usabilidad. Probablemente ha llegado a sitios web que requieren el uso de su barra de desplazamiento horizontal para ver el contenido de la derecha de la pantalla, a pesar de que tenía la ventana del navegador maximizada. Esto puede ser un poco molesto para las personas con visión perfecta, pero es aún más para las personas que usan magnificadores de pantalla y se ven obligados a desplazarse aún más hacia el interior izquierdo y derecho del pequeño espacio ampliado que están viendo.
Importante
En la medida de lo posible, use porcentajes en lugar de unidades absolutas (como los píxeles, por ejemplo) en el diseño de documentos.
La regla general en el diseño de la baja visión es hacerlo todo configurable. Si el texto es un texto plano, los usuarios pueden ampliar, cambiar su color y cambiar el color de fondo. Si el diseño es en porcentajes, la pantalla puede ser ampliada o reducida para satisfacer las necesidades del usuario. La configuración es la clave.En la medida de lo posible, use porcentajes en lugar de unidades absolutas (como los píxeles, por ejemplo) en el diseño de documentos.
Conceptos clave
| Desafíos | Soluciones |
|---|---|
| El texto en gráficos o fotos no se agranda sin software especializado y se ve pixelado cuando se amplía | Limitar o eliminar el texto en gráficos o fotos |
| Los usuarios pueden establecer su propia fuente y los colores de fondo | Permitir que lo hagan usando texto en plano, y no en texto escrito en una foto o gráfico. |
| Los magnificadores de pantalla reducen el tamaño de la ventana útil | Para reducir la cantidad de desplazamiento horizontal, utilice unidades relativas en lugar de absolutas (por ejemplo, porcentajes de utilización de ancho de tabla en lugar de píxeles) |
Estándares, licencia y contacto
- Declaración de accesibilidad
- Contacto: Sergio Luján Mora sergio (punto) lujan (arroba) ua (punto) es
Buscador
Migas de pan
Estás en: Accesibilidad web > Discapacidad > Tipos de discapacidad > Déficit visual > Daltonismo
Daltonismo
Nota: está es una traducción al español autorizada por WebAIM del artículo original en inglés Visual Disabilities - Color-blindness.Contenidos del artículo
- Página 1: Introducción
- Página 2: Ceguera
- Página 3: Baja visión
- Página 4: Daltonismo
Tipos de daltonismo
 Antes de entrar en los detalles de los tipos de daltonismo, debería saber que las explicaciones que vienen a continuación son versiones simplificadas de lo que es el daltonismo. El daltonismo es un tema fascinante, precisamente por su complejidad. No es necesario entender todos los detalles técnicos del daltonismo para saber cómo crear contenido web que sea accesible para aquellas personas que padecen daltonismo. He aquí un hecho importante para comprender dicho principio:
Antes de entrar en los detalles de los tipos de daltonismo, debería saber que las explicaciones que vienen a continuación son versiones simplificadas de lo que es el daltonismo. El daltonismo es un tema fascinante, precisamente por su complejidad. No es necesario entender todos los detalles técnicos del daltonismo para saber cómo crear contenido web que sea accesible para aquellas personas que padecen daltonismo. He aquí un hecho importante para comprender dicho principio:
Importante
La clave básica de la accesibilidad web para usuarios con daltonismo es:
Los colores con los que tienen dificultades para distinguirlos entre ellos depende de su tipo de daltonismo, pero la deficiencia rojo-verde es la más común.La clave básica de la accesibilidad web para usuarios con daltonismo es:
- Percepción: porque las personas daltónicas no pueden percibir (ver) la diferencia entre ciertas combinaciones de colores.
Deficiencia rojo-verde
La categoría más amplia y común de daltonismo es la llamada ceguera rojo-verde, pero esto no significa que estas personas no pueden ver los rojos o verdes. Ellos simplemente tienen más dificultades para diferenciar entre ellos. No todos los rojos y los verdes son indistinguibles. Sería muy fácil para alguien con una deficiencia rojo-verde distinguir entre un color verde claro y rojo oscuro, por ejemplo. Depende mucho, al menos en parte, la oscuridad de los colores. Si el rojo es aproximadamente tan oscuro como el verde, hay una mayor probabilidad de que los colores se confundan.Además, existe alguna evidencia de que las personas con daltonismo rojo-verde vean rojos y verdes como amarillos, naranjas y beises. Esto significa que los amarillos, naranjas y beises se puedan confundir con verdes y rojos. Los colores menos afectados son los azules.
Protanopia y protanomalía (deficiencia de color rojo)
Experimenta por ti mismo
Normal


Protanopia


Deuteranopia y deuteranomalía (deficiencia de color verde)
Experimenta por ti mismo
Normal


Deuteranopia


Otras deficiencias
Tritanopia (deficiencia de color azul)
Experimenta por ti mismo
Normal


Tritanopia


Bastón monocromático o acromática (sin color)
Experimenta por ti mismo
Normal


Acromatía


El diseño para el daltonismo
Al diseñar el contenido web para personas que son daltónicas no tienes que convertir sus imágenes a blanco y negro o no poner ningúun tipo de imagen. De hecho, no tendrá que cambiar muchas de sus imágenes en absoluto. Aquí está la clave:
Importante
Asegúrese que los colores no son su único medio de transmitir información importante.
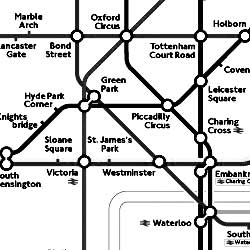
La mayoría de las veces cuando la gente pone las imágenes en la web, el hecho de que sean en color es del todo irrelevante. Puede ser más agradable ver los colores, pero el espectador debe entender la imagen a la perfección, incluso con todos los colores eliminados. Sin embargo, si el propósito de colocar la imagen es para comunicar algo acerca de los colores que en ella aparecen, entonces es importante proporcionar alguna otra forma de entender la información. Por ejemplo, si la imagen muestra las rutas del metro de Londres, donde las rutas se distinguen sólo por el color de las líneas, como en la imagen siguiente, debes de anotar de alguna manera ya sea el propia imagen (y el texto suministrado en Asegúrese que los colores no son su único medio de transmitir información importante.
altadecuadamente ) o el texto en la página web para complementar el método que depende del color de la distinción entre rutas.

Conceptos clave
| Desafíos | Soluciones |
|---|---|
| Rojos y verdes son a menudo indistinguibles. | Esto no es un problema, excepto en los casos en los que los colores transmiten información importante. Bajo estas circunstancias se tendrá que cambiar la imagen o se tendrá que incorporar de forma adicional otra forma de obtener la misma información. A menudo la forma más adecuada de hacer esto es dar una explicación en el texto mismo. |
| Otros colores pueden ser indistinguibles. | Lo mismo que en el punto anterior. |
Ver también:
Estándares, licencia y contacto
- Declaración de accesibilidad
- Contacto: Sergio Luján Mora sergio (punto) lujan (arroba) ua (punto) es









No comments:
Post a Comment